10نکات عالی سئو که طراحی وب شما را بهبود میبخشد:
طراحی وب سایت بزرگ برای هر کسب و کار در تلاش برای پیدا کردن موفقیت آنلاین است مهم است، اما اگر وب سایت شانس رتبه بندی جستجوی خوب را نداشته باشد، تعداد بسیار کمی از افراد ممکن است آن را ببینند. برای جلوگیری از داشتن یک وب سایت که دوستانه موتور جستجوگر نیست، شما فقط باید برخی از اصول اساسی SEO و شیوه های توسعه محتوا را در نظر داشته باشید.
به عنوان یک طراح وب، من توجه زیادی به مسائلی که من با آنها روبرو شده ام و موضوعاتی را که دیگران با آن روبرو می شوند، در زمانی که وب سایت ها را با جستجوگرها در ذهن می برند شنیده ام.
راهنمایی عالی SEO وجود دارد که می تواند شما را به طراحی وب سایت دوستانه تر موتور جستجوی بدون قربانی کردن خلاقیت و سبک خود هدایت کند.
طراحی وب سایت در تبریز
با استفاده از فلش برای ناوبری در وب سایت شما می توانید اخبار بدی را بدانید، اگر از نحوه ساخت فضاهای فلش و وبگردی دوستانه مطلعنیستید . موتورهای جستجو یک زمان بسیار دشوار را خزیدن وب سایت که از فلش استفاده می کند.

CSS و جاوااسکریپت جاوااسکریپت می تواند تقریبا هر یک از اثرات فانتزی که شما دنبال آن هستید بدون به خطر انداختن رتبه بندی موتور جستجوی خود را ارائه دهد.
هنگامی که شما برنامه نویسی وب سایت خود را انجام می دهید، مطمئن شوید که جاوا اسکریپت و CSS را خارج می کنید.

موتورهای جستجو یک وب سایت را از طریق آنچه در سند HTML قرار دارد مشاهده می کند. HTML اضافه کند که در بیشتر موارد از محتوای واقعی جلوتر است و ممکن است آنها را کندتر کند.
محتوا نیروی زندگی یک وب سایت است، و این چیزی است که موتورهای جستجو در آن قرار می گیرند. هنگام طراحی یک وبسایت، مطمئن شوید که ساختار مناسب برای محتوا (عنوان ها، پاراگراف ها و لینک ها) را در نظر بگیرید.
سایتهایی که محتوای بسیار کمی دارند، در نتایج جستجوی مبارزه می کنند و در اغلب موارد، اگر در برنامه ریزی های مناسب وجود داشته باشد، می توان از این امر جلوگیری کرد. برای مثال، از تصاویر برای متن استفاده نکنید، مگر اینکه از تکنیک جایگزینی متن تصویر پسزمینه CSS استفاده کنید.
جستجوی URL های دوستانه نشانی اینترنتی نیستند که برای ردیابی سخت است، مانند رشته های پرس و جو. بهترین URL ها حاوی کلمات کلیدی هستند که به توصیف محتوای صفحه کمک می کند. مراقب باشید برخی از سیستم های مدیریت محتوا که از اعداد به طور خودکار تولید شده و کد خاص برای URL های صفحه استفاده می کنند. سیستم های مدیریت محتوا به شما توانایی سفارشی کردن و آدرس دهی وب سایت شما را برطرف می کنند.
صفحات بلوک را نمی خواهی موتورهای جستجو را بخواه
صفحات موجود در سایت شما ممکن است وجود داشته باشند که موتورهای جستجو را نمیخواهند که فهرست شوند. این صفحات می توانند صفحاتی باشند که به محتوای شما اضافه نمی شود، مانند اسکریپت های سمت سرور. این صفحات وب حتی می توانند صفحاتی باشند که شما برای تست طرح های خود در هنگام ساخت وب سایت جدید (که توصیه نمی شود، اما بسیاری از ما هنوز هم انجام می شود).

این صفحات وب را به روبات های وب نمایش ندهید. شما می توانید مسائل محتوای تکراری را با موتورهای جستجو و همچنین تراکم محتوا واقعی خود رقیق کنید، و این چیزها می تواند تاثیر منفی بر موقعیت های جستجوی وب سایت شما داشته باشد.
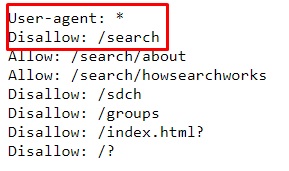
بهترین راه برای جلوگیری از اینکه برخی صفحات وب توسط عنکبوت های موتور جستجو نمایه شوند، استفاده از یک فایل robots.txtیکی از پنج فایل وب است که وب سایت شما را بهبود می بخشد .
اگر بخشی از وب سایت خود را که به عنوان یک محیط آزمایشی مورد استفاده قرار می گیرد، محافظت کنید یا با استفاده از محیط توسعه وب محلی مانند XAMPP یا WampServer ، از آن استفاده کنید .
اطمینان حاصل کنید که تمام altویژگی های تصویری شما توصیفی است. همه تصاویر به صفات مطلوب نیاز دارند تا 100٪ W3C سازگار باشند، اما بسیاری از این موارد با اضافه کردن هر متن به این نیاز پیروی می کنند. هیچ altصفت بهتر از altصفات نادرست نیست .
موتورهای جستجو altویژگی ها را خواند و ممکن است هنگام تعیین رعایت این صفحه به کلمات کلیدی یک نمایش جستجوگر، آنها را در نظر بگیرند. این احتمالا همچنین در رتبه بندی موتورهای جستجوی مبتنی بر تصویر مانند Google Images استفاده می شود.
در خارج از زاویه جستجوگر، altویژگی های تصویر به کاربرانی که نمیتوانند تصاویر را ببینند ، کمک کند.
سئوی سایت در تبریز
اگر وبسایت شما یک وبلاگ داشته باشد، ممکن است بخواهید اتاق را برای برخی از گزیدهای از آخرین پست ها که در همه صفحات وب خود قرار داده اید، در نظر بگیرید. موتورهای جستجو دوست دارند محتوای صفحات وب را از زمان به زمان تغییر دهند، زیرا نشان می دهد که این سایت هنوز زنده است و خوب است.
با تغییر محتوای، فرکانس خزنده بیشتر توسط موتورهای جستجو نیز می آید.
نمی خواهید پست های کامل را نشان دهید، زیرا این امر می تواند مسائل محتوای تکراری را ایجاد کند.
عناوین صفحه، توضیحات و کلمات کلیدی باید متفاوت باشند. چندین بار طراحان وب یک الگو برای یک وب سایت ایجاد کرده و فرایند تغییر متا داده را فراموش کرده و آنچه اتفاق می افتد این است که چندین صفحه از اطلاعات حفره های اصلی استفاده می کنند.
هر صفحه باید مجموعه داده های متا را داشته باشد؛ این تنها یکی از چیزهایی است که به موتورهای جستجو کمک می کند تا درک بهتر ساختار وب سایت را درک کنند.
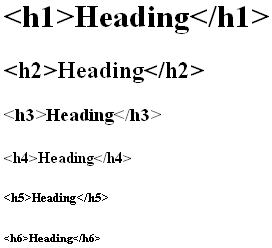
استفاده خوب از برچسب های عنوان در محتوای صفحه وب خود را. آنها موتورهای جستجو را با اطلاعات مربوط به ساختار سند HTML ارائه می دهند و اغلب در این تگ ها نسبت به سایر متن در صفحه وب بالاتر می شوند (به استثنای اینکه لینک ها ).

از <h1>برچسب برای موضوع اصلی صفحه استفاده کنید. از <h2>طریق <h6>برچسب ها به خوبی استفاده کنید تا سلسله مراتب محتوای را مشخص کنید و بلوک های محتوای مشابه را مشخص کنید.
من توصیه نمیکنم از <h1>برچسب های چندگانه در یک صفحه استفاده کنم تا موضوع اصلی شما رقیق نشود.
موتورهای جستجو به طور مرتب، کد تمیز را دوست دارند (چه کسی نمی کند؟). کد تمیز سایت را ساده تر می کند تا بتواند شاخص شود و می تواند عامل شاخصی برای ایجاد یک وب سایت باشد.

به دنبال استانداردهای W3C تقریبا شما را مجبور به نشانه گذاری معناشناختی می کند، که فقط می تواند برای SEO مناسب باشد.
درباره این سایت