طراحی سایت
یک سایت میتواند نقش یک کاتالوگ تبلیغاتی را برای شما بازی کند حتی با امکاناتی بسیار بیشتر از
یک کاتالوگ ساده. شما با استفاده از یک سایت اینترنتی میتوانید به راحتی محصولات خود را به بازدید
کنندگان خود معرفی کنید، آنها را از آخرین تغییرات مطلع کنید، اطلاعات مورد نیاز آنها را در اختیارشان
قرار دهید و یا حتی نظرات و پیشنهادات آنها را جمع آوری کنید. حتی میتوان با ایجاد یک گروه گفتگو
در سایت به سایرین اجازه داد مباحث خود را اعلام کنند و به نظرات دیگران پاسخ دهند.
از یک سایت اینترنتی میتوان برای ایجاد ارتباط مؤثر میان اعضای یک سازمان یا گروه و تشکل های
مختلف هم استفاده کرد به
صورتی که هر یک از اعضا در هر جا که باشند بتوانند به اطلاعات مورد نیاز خود از طریق سایت سازمان
دسترسی پیدا کنند، از آخرین رویداد ها مطلع شوند و آخرین تغییرات را مشاهده کنند.
در حقیقت میتوان از یک سایت اینترنتی به عنوان بخش مهمی از سیستم اطلاعاتی داخل سازمان
استفاده کرد و هر گروه از افراد به اطلاعات مربوط به سطح
سازمانی خود دسترسی داشته باشند. یعنی اطلاعاتی که کارمندان از سایت دریافت می کنند
متفاوت با اطلاعات مدیران و همچنین متفاوت با اطلاعاتی باشد که بازدید کنندگان خارج سازمان از
سایت دریافت می کنند.
یک وب سایت راهی مناسب برای ارائه اطلاعات مختلف در مورد کالا و خدماتی است که شرکت
به مشتریان ارائه می دهد. بدون اینکه مشتری مجبور باشد در زمان خاصی به شرکت مراجعه کند و یا
اینکه با شرکت تماس بگیرد میتواند در هر کجا که باشد به سایت شرکت مراجعه کند و اطلاعات مورد
نظر خود را کسب کند.
با استفاده از طراحی یک سایت اینترنتی میتوان به راحتی اطلاعات مربوط به محصولات جدید را منتشر
کرد بدون اینکه نیازی به چاپ کاتالوگ ها و آگهی های جدید باشد.
طراحی سایت تا حد زیادی بستگی به موارد استفاده آن سایت و نیازهای کاربران آن دارد. اگر در
طراحی سایت نیاز کاربران در نظر گرفته نشود و یا نیازها به صورت روشن مشخص نشوند نباید انتظار
داشت تا سایت کارایی لازم را داشته باشد.
با استفاده از زبانهای برنامه نویسی سمت سرور نظیر PHP و با استفاده از پایگاههای داده ها و
بانکهای اطلاعاتی نظیر MySQL و تکنیکهایی مثل Ajax و JavaScript امکان طراحی سایت ها با
انواع کاربری مختلف وجود دارد. اما در طراحی سایت ها باید از این امکانات در جای مناسب استفاده
شود تا نیازهای کاربران نهایی برآورده شود.
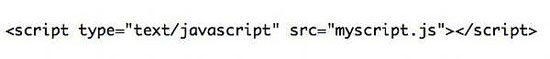
طراحی سایت و صفحات وب با استفاده از HTML
HTML مخفف Hyper Text Markup Language” است. HTML زبانی است که از آن برای نوشتن
صفحات وب ایستا (استاتیک) استفاده می شود. این زبان برای مشخص کردن عناصر مختلف صفحه از
یک سری تگ (برچسب) استفاده می شود. برای مثال برای اینکه یک تصویر را وارد صفحه کنیم از
برچسب استفاده می کنیم و برای مشخص کردن یک پاراگراف متن مورد نظر خود را بین تگ
و
قرار می دهیم. بدین وسیله مرورگر اینترنت میتواند عناصر مختلف صفحه را شناسایی کند و آنها را
نمایش دهد. مرورگرهای اینترنت کدهای HTML را دریافت می کنند و پس از تفسیر آنها را به صورت
یک صفحه وب به نمایش در می آورند.
نوشتن صفحات HTML وماً به برنامه خاصی احتیاج ندارد. حتی با استفاده از Notepad در ویندوز هم
میتوانید صفحات مورد نظر خود را طراحی کنید. صرف نظر از برنامه ای که از آن برای طراحی صفحات
خود کمک می گیرید آشنایی شما با HTML میتواند تا حد بسیار زیادی در کیفیت صفحات تأثیر بگذارد.
استفاده از CSS برای قالب بندی عناصر HTML
HTML اصولاً برای مشخص کردن هویت عناصر صفحه به وجود آمد. یعنی برای اینکه مشخص شود
کدام بخش صفحه یک پاراگراف است یا کدام قسمت سرفصل است و کدام بخش یک جدول است و…
برای این منظور هم از یک سری تگ استاندارد استفاده می شد. وظیفه ای که برای HTML در نظر
گرفته شده بود فقط همین بود و نحوه نمایش این عناصر بر عهده مرورگرهای وب بود. برای مثال
مشخصاتی نظیر فونت متن، رنگ و مشخصاتی از این قبیل را مرورگر انتخاب می کرد و HTML در قالب
بندی عناصر صفحه نقشی نداشت.
به تدریج مرورگرهای بزرگ مثل اینترنت اکسپلورر و Netscape از تگهای HTML جدیدی برای قالب بندی
و تعیین ظاهر صفحات وب استفاده کردند مانند تگ که برای تعیین فونت متن مورد استفاده قرار می
گیرد و شناسه color که رنگ متن را مشخص می کند.
صفحاتی که با HTML 3.2 نوشته شده اند به دلیل استفاده از این تگها برای قالب بندی صفحه به کد
نویسی بیشتری احتیاج و در نتیجه صفحه ای که با این روش به وجود می آید مملو از تگهای HTML
می شود و در نتیجه حجم صفحات افزایش می یابد و سرعت لود شدن آنها کاهش پیدا می کند.
علاوه بر این اصل جدایی محتویات صفحه از قالب آن هم رعایت نمی شود.
استفاده از استایل و شیوه نامه ها (CSS) با HTML 4.0 آغاز شد. از CSS برای قلب بندی عناصر صفحه
استفاده می شود. برای مثال با آن میتوان برای قسمتهای مختلف در صفحه تصویر زمینه تعیین کرد،
فونت آنها را تغییر داد، رنگ متن ها را تغییر داد و بسیاری از قابلیتهای دیگر که قبلاً در HTML وجود
نداشت با CSS در دسترس طراحان قرار می گیرد.
طراحی سایت پویا و نوشتن صفحات پویای سمت کاربر با جاوا اسکرپت
جاوا اسکرپت گسترده ترین زبان اسکرپت نویسی مورد استفاده در اینترنت است. بسیاری در طراحی
سایت از این زبان برای ساختن صفحات پویایی که در کامپیوتر کاربر اجرا می شوند استفاده می کنند.
تقریباً همه مرورگرهای مشهور از این زبان پشتیبانی می کنند و اگرچه امکان غیر فعال کردن آن توسط
کاربران وجود دارد اما طبق آمار جاوا اسکرپت در مرورگرهای بیش از 90 درصد کاربران اینترنت فعال
است.
در حقیقت HTML را نمیتوان یک زبان برنامه نویسی دانست ولی جاوا اسکرپت یک زبان برنامه نویسی
با ساختاری ساده است که میتواند عناصر HTML را بخواند، بنویسید و یا آنها را تغییر دهد. جاوا
اسکرپت توانایی واکنش نشان دادن به رویداد ها را در صفحه HTML دارد. برای مثال میتوان کد جاوا
اسکرپتی نوشت که در هنگام ارسال یک فرم اجرا شود.
10 راهکار طراحی سایت برای جلب اعتماد کاربر
1- به وعده های خود در طراحی سایت عمل کنید!
خب شاید این ساده ترین راه برای یک طراحی سایت و جلب اعتماد کاربران شما باشد. یک کاربر از
شما چه میخواهد؟! اگر قرار است سایت شما تا 5 روز دیگر آماده شود، خب پس باید طراحی سایت
شما تا آن زمان تمام شود.
2- اصول سازگاری در طراحی سایت
بهترین روش طراحی سایت این است که ما بدانیم اولاً کاربران ما چگونه احساس راحتی بیشتری
میکنند که نیاز کمتری به آموزش در زمان استفاده را داشته باشند و ثانیاً تغییرات مورد نظر را به
آهستگی و در طی یک بازه زمانی طولانی مدت در نظر بگیریم تا کاربر بتواند آرام آرام با تغییرات انس
بگیرد و دچار سردرگمی در ساختار جدید سایت شما نشود.
3- در طراحی سایت حرفه ای باشید!
اگر به دنبال جلب اعتماد بیشتر کاربران سایت خود هستید، سعی کنید تا رعایت اصولی مانند ایجاد
فضای خالی در وب سایت، رعایت ترکیب بندی و رنگ بندی متناسب با متون و قابل خوانا بودن محتوای
ارائه شده به کاربر را در طراحی سایت خود همیشه در نظر داشته باشید. یادتان باشد هیچ گاه کاربرد
را فدای زیبایی ظاهری نکنید!
4- فریم ورک و چارچوب خودتان را در طراحی سایت داشته باشید.
یک کاربر در صفحه ای محتوایی را مشاهده مینماید، مشخصا توقع دارد با عبور به صفحهای دیگر
طی همان قالب قبلی محتوای جدید را مشاهده کند. شما همیشه باید در نظر داشته باشید که
طراحی سایت شما به گونه ای نباشد که مخاطب برای مرور در صفحات شما همواره با یک چینش و
ظاهری متفاوت روبرو شود. در طراحی سایت یک مثال است که میگویند یک صندلی در یک اتاق، یک
اتاق در یک خانه، یک خانه در یک محله و یک محله در یک شهر معنا پیدا میکند. این به این معنا است
که باید اصول و تناسب همیشه در طراحی سایت از یک قاعده مشخصی پیروی کند و ساختار شکنی
های غیر متعارف باعث سردرگمی مخاطب خواهد شد.
5-سبک خودتان را در طراحی سایت به کار بگیرید!
همیشه، تقلید و پیروی کردن از دیگران، چیزی است که باعث حس بی اعتمادی به کاربر می گردد.
شما حتماً دیده اید تجارت هایی را که از سعی میکنند خود را چه از نظر نام و عنوان و چه از نظر ظاهر
شبیه رقبای موفقشان نمایند. بیشتر کارفرماها دوست دارند که طراحی سایت ای شبیه به وب سایت
های رقیب خود داشته باشد، این حرفه طراح سایت است که بتواند او را از خطرهای ایجاد شده برای
ایجاد حس اعتماد کاربرانشان متوجه سازد.
6- طراحی سایت برای کاربران، نه موتورهای جستجو
افراط در سئو، چیزی است که محبوبیت و القای حس اعتماد یک کاربر را خدشه دار میکند. سئو در
طراحی سایت، نقش بزرگی را ایفا میکند، اینکه کدهای سایت به چه صورتی در سایت نمایش درآیند،
کلمات کلیدی چگونه لینک شوند، تعداد استفاده از المان های مورد نیاز در هر صفحه و بسیاری از
موارد دیگر هستند که در زمان طراحی سایت باید در سئو در نظر گرفته شود. وقتی شما کاربر را
فراموش می کنید و یادتان می رود این مطالب را برای چه کسی می نویسید، مخاطب شما حس بی
اعتمادی نسبت به سایت شما پیدا خواهد کرد.
7- تغییرات در طراحی سایت، آهسته و پیوسته
کاربر شما در هنگام مراجعه به وب سایت شما، می خواهد از رویکرد منطقی تغییرات که برای او قابل
درک، تشخیص و دارای روندی آهسته باشد برخوردار گردد، پس سعی کنید در طراحی سایت به
کاربران خود القا کنید که شما همان کسی هستید که در صفحه قبل هم بودید !
8- شناخت تمایلات کاربران و تطابق آن در طراحی سایت
هیچ انسانی دوست ندارد متوجه شود که فریب خورده است و یا مجبور به انجام کاری شود که
نمیخواهد. اگر شما در ابتدای یک صفحه یک پاپ آپ تبلیغاتی در نظر گرفتید، در حقیقت به صورت
مشخصی خواسته اید آن چیزی که خودتان میخواهید را به زور به کاربر نشان دهید! این حس خوبی
برای کاربر ایجاد نمیکند. یا مثلاً اگر قرار است که با فروش این فایل، نیازمندی هایی از کاربر را برطرف
سازید ولی این فایل حاوی آن نیازمندی ها نیست، مصداق اصلی تقلب در سایت را پدید آورده اید.
9- طراحی فرآیند های طراحی سایت، سادگی یا ساده لوحی؟!
در طراحی سایت باید بتوانید به سادگی و با کمترین فرآیند های کاری به مخاطب آن چیزی که باید را
ارائه کنید.بزرگترین اشتباه توضیح واضحات است؛ بیشتر از اینکه کارکرد مثبتی داشته باشد، باعث
ایجاد حس توهین به کاربر خواهد شد. سعی کنید مواردی را که کاربر خود میتواند به سادگی کشف
نماید را برای کاربر نگاه دارید تا لذت درک و کشف آن را کسب نماید.
10 – طراحی سایت مطابق سلیقه کاربران، افراط و تفریط ممنوع!
همیشه سعی کنید بازخورد کاربران سایت های مختلف و سایت خودتان را داشته باشید. امروزه
فرآیندهای تشخیص خودکار سلایق کاربر از طریق بازخوردهای کار با یک وب سایت بوجود آمده است
که مطابق با آن بتوان به ارائه محتوا و یا شکل ظاهری یک وب سایت پرداخت. در درجه اول به نظر ایده
بسیار جالب و کاربردی می آید، اما همیشه یک نقطه بحرانی همراه خود خواهد داشت و آن این است
که تا چه زمانی و چه مقداری از چه اطلاعاتی را میتوان از کاربر جمع آوری نمود که به او حس ورود به
حریم خصوصی و ردیابی او را ندهد.
روانشناسی در بهبود طراحی سایت
استفاده از روانشناسی در بهبود طراحی سایت یکی از موثرترین روش ها برای کسب نتیجه مطلوب و
مطابق با خواسته های ما از طراحی سایت است. همه ما هنوز! انسان هستیم، با وجود تمام دانش
ما نسبت به دنیای اطرافمان، یکی از چیزهایی که ما احاطه کاملی به آن نداریم، سایر انسان ها
هستند. او چه فکر میکند؟ من از طرف مقابلم چگونه درخواست کنم که باعث واکنش نشان دادن او
گردد؟ چرا او به این طرز درخواست پاسخ مثبت میدهد؟ چرا این کودکان به محصولات رقیب من بیشتر
علاقه دارند تا محصولات من؟ و بسیاری دیگر از این سوال ها که شاید هیچ گاه نتوانیم جوابی 100
درصد به آن بدهیم.
چیزی که باعث بهبود طراحی سایت شما میشود این است که بدانید چه چیزی باعث میشود یک فرد
چیزی را انتخاب و یا کلیک نماید. مطابق با برخی از تحقیقات دانشگاهی، تئوری هایی که منجر به
بهبود طراحی سایت نسبت به سایت دیگری می گردد به دست آمده است. یادگیری این نظریه ها به
ما در پیاده سازی آن ها در وب سایت هایمان و یافتن میزان کاربردی بودن آن کمک مینماید.
روانشناسی رنگ در طراحی سایت
بر اساس پژوهشی در peer-reviewed journal محقق دریافته است که فقط 90 ثانیه زمان میبرد که
نظر یک مشتری در خصوص محصولی شکل بگیرد و بین 62 تا 90 درصد این نظر بر پایه رنگ های آن
محصول استوار است. طراحان زیادی بر این باورند که ترکیب رنگی، میتواند یک سبک یا احساس را
تحت تاثیر قرار دهد و این یک نکته ضروری برای برند سازی و طراحی سایت می باشد. برای هر کسب
و کاری مهم است که مشتری هدف خود را در سایتش نگه دارد.
چرا آبی بهتر است؟
آبی باعث ایجاد حس آرامش و امنیت در مخاطب می گردد و در ن و مردان آبی به عنوان یکی از رنگ
های محبوب شناخته می شود. اما استفاده از همین آبی محبوب در صنایع غذایی باعث کم شدن
اشتها می گردد! و مردم با دیدن رنگ قرمز بیشتر تمایل برای خوردن پیدا میکنند، پس همه جا امکان
استفاده از آن نیست.
زرد خودمانی
زرد باعث انتقال حس خوشحالی به بازدید کننده میگردد، برند های زیادی از رنگ زرد برای القای حس
بامزگی و خودمانی بودن استفاده میکنند. این رنگ مرکز هیجانات مغز را تحریک میکند، اما این نکته
میتواند معانی مختلفی را برای انسان های مختلف به همراه داشته باشد. برای برخی احساس
سرخوشی و بالابردن احساسات را باعث می گردد و برای برخی، به عنوان نمادی برای بر انگیخته
شدن احساس اضطراب خواهد بود.
سبز خلاق
سبز برای بسیاری نمایانگر طبیعت و به طبع آن سلامت و پاکی است، اما بر اساس نظر روانشناسان
رنگ، استفاده از این رنگ احساس خلاقیت را نیز به بازدید کننده منتقل میکند.
سیاه، سیاه است
استفاده از رنگ مشکی در یک ترکیب رنگی، به نمایش ظرافت، قدرت و تجمل کمک شایانی میکند.
سیاه به نظر براق و تمیز می آید و مردم بیشتر آن را وابسته به برندهای پر قدمت و استوار در نظر
دارند.
درنهایت، قرمز پیروز است!
این رنگ با جلب نظر کردن و تحریک کردن بینندگان وب سایت شما باعث هک شدن و به ذهن ماندن
اطلاعات شما و محصول شما در ذهن بازدیدکنندگان میشود. هیجانی که این رنگ به مخاطب القا
میکند او را به دیدن دیگر صفحات سایت شما تحریک میکند بطور کلی میتوان گفت این رنگ بسیار
تحریک کننده و مجذوب کننده و در نگاه اول بسیار خیره کننده است.
ترغیب بازدید کننده به ورود به فرآیند روانشناسی بکار گرفته شده در طراحی سایت
ترقیب به انجام کار، قدرت است و اینکه شما بتوانید مسیری برای انتقال بازدید کننده به آنچه شما
میخواهید مورد نظر باشد، ایجاد نمایید از اهمیت زیادی برخوردار است.
چندرسانه ای ها
در بسیاری از پژوهش ها نشان داده شده است که استفاده از انواع واسط های محتوایی رسانه ای
در یک وب سایت تاثیر زیادی دارد. در این تحقیق ها به عنوان یک مورد تحقیق نشان داده شده است
که با استفاده از رسانه های غنی شده، اعم از فیلم، تصویر و صوت میتواند به تعامل بیشتر کاربر با
سایت شما کمک شایانی نماید.
خستگی در تصمیم گیری
تحقیقات روانشناسی در طراحی سایت نشان داده است که اگر تعداد گزینه های پیش روی یک
مشتری یا بازدید کننده زیاد باشد، احتمال اینکه مشتری نتواند هیچ کدام را انتخاب نماید بالا میرود. اگر
سایت شما شلوغ باشد، نرخ پرش ها در سایت شما بالا میرود ولی نتیجه گیری از این تغییر مکان ها
کمتر خواهد شد. بهتر است که از شلوغی وب سایت پرهیز شود، گزینه های انتخاب، دکمه های جابه
جایی را تا جایی که امکان دارد کم و کاربردی کنید.
قالب نوشتاری
پژوهش های کاربردی در مطالعه کاربران وبسایت ها نشان داده شده است که افراد دوست دارند متن
هایی با عرض های کوتاه را بخوانند تا متن هایی با عرض تمامی صفحه نمایش. بهتر است در طراحی
سایت خود در صورتی که میخواهید متنی نگارش کنید، عرض صفحه را به ستون های کوتاه تر تبدیل
کنید و سپس به نگارش در آن ستون ها بپردازید تا جواب بهتری بگیرید. همچنین همیشه در کنار
نوشتارهای خود، از تصاویر استفاده کنید. بسیاری از محققین اثبات کرده اند که یک تصویر مناسب
میتواند جایگزین هزاران خط متن شود. همانطور که در انتخاب متن و چگونگی نگارش آن باید توجه
داشت در انتخاب تصاویر مرتبط با منظور ما نیز باید دقت زیادی داشت.
خیره کردن یا به قول دوستان UX کارمان WOW effect !
در صورتی که میخواهید به قسمتی از تصویر یا صفحه شما نگاه بیشتری شود، سعی کنید از علائم و
روش های اشاره به آن موضوع در صفحه استفاده نمایید. آسان ترین روش استفاده از یک پیکان به
سمت موضوع است یا استفاده از تصویر فردی که به موضوع مورد نظر شما خیره شده است. انسان
ها موجودات اجتماعی هستند و نگاه و دید دیگران برایشان اهمیت دارد. پس سعی کنید از این روش
برای اشاره درست به موضوع های خود استفاده نمایید.
ارتباط با رویدادها
استفاده از رویدادهای روزانه در چینش و چگونگی ارائه محصولات میتواند نتیجه خوبی داشته باشد. به
طور مثال در فصل بهار، متناسب با رنگ طبیعت چینش محصولات و یا حتی رنگ بندی سایت میتواند به
القای حس بهتری به مشتری کمک نماید.
اهمیت محتوا در طراحی سایت
اگر قصد دارید کسب و کار آنلاین راه بیندازید و یا کسب و کار خود را وارد فضای آنلاین کنید، باید بدانید
که چطور آنلاین بنویسید. عبارت محتوا، پادشاه است” در طراحی سایت را اکثر افراد شنیده اند و
ممکن است امروز کمی کلیشه ای به نظر بیاید، اما اهمیت کیفیت محتوای یک سایت، هنوز به قوت
گذشته باقی است و این عبارت همانند گذشته که برای توصیف اهمیت محتوای سایت به کار برده
می شد، معنا دار و مهم است.
اهمیت محتوای با کیفیت در طراحی سایت
محتوای با کیفیت، عامل کلیدی در طراحی سایت برای ایجاد تعامل و برقرای ارتباط با بازدیدکنندگان
سایت است. همین ایجاد تعامل ذره ذره به انجام عملیات های مهم تر، مثل انجام خرید و … منتهی
می شود و کاربران را به اقدام فرا می خواند.
در زیر به مواردی اشاره می کنیم که به شما کمک می کند برای محتوای سایت خود، استراتژی
بچینید و محتوای مناسب ایجاد کنید. تحقیقات در مورد مطالب مرتبط با زمینه کاری
با وب سایت هایی که محتوای مرتبط با زمینه کاری شما منتشر می کنند، ارتباط داشته باشید. از
آخرین اخبار و چالش های مرتبط با زمینه فعالیت خود مطلع باشید. مطالعه زیاد شما را وادار می کند تا
سوال بپرسید، ایده های خود را بررسی کرده، آن ها را گسترش دهید، جالب ترین آن ها را برگزینید و
در سایت خود قرار دهید.
مخاطبان هدف خود را بشناسید
شما به خوبی آگاه هستید که چطور باید با یک کودک 5 ساله یا بهترین دوست خود و یا یک مدیر
عالی رتبه، به شکل متفاوت سخن بگویید. در واقع شما می دانید که چطور سخنان خود را با
مخاطبانتان تطبیق دهید تا برای آن ها قابل فهم و درک باشد. این امر در ایجاد محتوا هم صادق است.
به عبارت کلی باید درک عمیقی از خواسته های بازار هدف خود داشته باشید. طراحی سایت فقط
طراحی گرافیکی را شامل نمی شود. بلکه طراحی سایر المان های سایت هم جزو نکات بسیار مهم
طراحی سایت است. پس باید بدانید که آن ها مایلند چه مطالبی را مطالعه کنند و تمرکز و تلاش خود
را بر روی آن نوع مطالب بگذارید تا نتیجه مطلوبی دریافت کنید. سعی کنید محتوای پیچیده ایجاد نکنید.
محتوای شما، کاملاً بستگی به خواسته های بازار هدفتان دارد.
هدف گیری برای اقدام
ممکن است محتوای شما جذاب و مفید باشد، اما نتیجه ای که مد نظر دارید را دریافت نکنید. چرا؟
زیرا محتوای سایت شما خوانندگان و بازدیدکنندگان سایت را تشویق به انجام عمل نمی کند و آن ها
را برای اقدام فرا نمی خواند. شما باید محتوایی ایجاد کنید که خوانندگان را برای اقدامی خاص
فراخواند و آن ها را به ایجاد تعامل با سایت تشویق کند. انجام کارهایی مثل ثبت نام در قسمت ارسال
اخبار جدید به ایمیل، خرید محصول، شرکت در رویدادهای شما و یا Follow کردن صفحه فیسبوک.
نکته دیگر: از جملات مجهول استفاده نکنید.
” زندگی شما با محصولات ما بهتر می شود”
به جای جمله بالا از این جلمه استفاده کنید:
محصولات ما زندگی شما را بهتر می کند”
یا حتی عبارتی بهتر، مستقیم و قاطعانه که کاربران را به اقدام تشویق می کند:
زندگی خود را با محصولات ما بهتر کنید”
مختصر و مفید
اگر می خواهید محتوای آنلاین بنویسید، با دقت و واضح این کار را انجام دهید. از بکارگیری متون
طولانی و جملات اضافی بپرهیزید و حد امکان، محتوای سایت را مختصر و مفید ایجاد کنید تا از طریق
کمترین کلمات، بیشترین پیغام و اطلاعات را منتقل کنید.
کاربران متن های کوتاه تر را راحت تر می خوانند و اگر با لغات مناسب و پیام های مرتبط به شکل
درست پر شده باشد، بهترین تاثیر را نسبت به متن های طولانی با توضیحات فراوان دارد.





























درباره این سایت